Similar to other programming, markup, and markdown languages, HTML comments serve to provide developers with development-specific information without impacting the user interface. However, unlike some other languages, HTML comments can be utilized to target HTML elements specifically for Internet Explorer. This section elucidates the process of crafting HTML comments and their practical applications.
Section 9.1. Creating Comments
HTML comments are effective for leaving annotations within the code for personal or collaborative reference. They are initiated with <!-- and concluded with -->, as demonstrated below:
<!-- I'm a comment! -->
Comments can also be inserted inline within other content:
<h1>This is a Header <!-- This comment will not be displayed -->.</h1>
For more elaborate notes, comments can span multiple lines:
<!-- This is a multiline comment. Anything written in this section will not get displayed by browser. -->
However, it’s essential to note that comments cannot be placed within another HTML tag, as it would result in invalid HTML syntax:
<h1 <!-- comment -->>This will throw an error/h1>
To maintain compatibility with tools parsing HTML as XML or SGML, it’s advised not to include two consecutive dashes -- within the comment body.
Section 9.2. Commenting out Whitespace
Inline display elements, such as <span> or <a>, typically include up to one whitespace character before and after them in the document. To mitigate lengthy markup lines and unintentional whitespace, comments can be used to nullify whitespace characters:
<a href="#">No extra space as we are using comments</a><!-- --><button>Button</button>
Omitting the comment between inline elements results in an unintended space between them. In some cases, preserving the space character is necessary.
Example code:
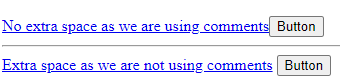
<a href="#">No extra space as we are using comments</a><!-- --><button>Button</button> <hr> <a href="#">Wxtra space as we are not using comments</a> <button>Button</button>
Output: