| Attributes | Description |
|---|---|
accept-charset | Determines which character encodings should be used for form submission. |
action | Specifies the URL where the form data should be sent upon submission. |
autocomplete | Controls whether the browser should enable or disable autocomplete for the form fields. |
enctype | Defines how the form data should be encoded before sending it to the server, particularly for the post method. |
method | Specifies the HTTP method to be used when sending the form data, either POST or GET. |
name | Assigns a name to the form, which can be used for identification and scripting purposes. |
novalidate | Indicates that the form should skip validation when submitted. |
target | Specifies where the response from the form submission should be displayed. |
HTML utilizes the <form> element to group input fields and facilitate the submission of data. These forms play a crucial role in transmitting data to a server or handler using the specified method. This guide provides an overview and practical demonstrations of using HTML forms to collect and submit input data.
Form Submission
The Action Attribute:
The action attribute specifies the destination where the form data will be sent upon submission. Typically, this points to a script that processes the submitted information.
<form action="action.php">
The Method Attribute:
The method attribute determines the HTTP method to be used for form submission, which can be either GET or POST.
<form action="action.php" method="get"> <form action="action.php" method="post">
The GET method is commonly used to retrieve data, like fetching a post by its ID or name, or executing a search query. It appends the form data to the URL specified in the action attribute.
Example:
www.abc.com/action.php?firstName= Mozila & lastName= Firefox
The POST method, on the other hand, is utilized when submitting data to a script. It does not append the form data to the action URL but sends it within the request body.
To ensure proper submission of form data, each input field must have a name attribute.
For instance, to send the value of a field named lastname:
<input type="text" name="lastName" value="Chrome">
Additional Attributes:
<form action="action.php" method="post" target="_blank" accept-charset="UTF-8" enctype="application/x-www-form-urlencoded" autocomplete="off" novalidate> <!-- form elements --> </form>
Target Attribute in Form Tag
The target attribute specifies where the response from the form submission should be displayed.
Values:
_blank: Response is displayed in a new window or tab._self(default): Response is displayed in the same frame._parent: Response is displayed in the parent frame._top: Response is displayed in the entire window.framename: Response is displayed in a named iframe.
Note: The target attribute was deprecated in HTML 4.01 but is supported in HTML5. Although frames and framesets are not supported in HTML5, these values are still used, primarily with iframes.
Uploading Files
To upload images and files to a server, you need to specify the enctype attribute of the form tag as multipart/form-data. This attribute determines how the form data will be encoded for submission.
Example:
<form method="post" enctype="multipart/form-data" action="upload.php"> <input type="file" name="Picture" /> <input type="submit" value="Upload" /> </form>Grouping Input Fields
When designing a form, it’s helpful to group related input fields together to maintain a structured layout. This can be achieved using the <fieldset> tag.
You can add a title to each group using the <legend> tag.
Example:
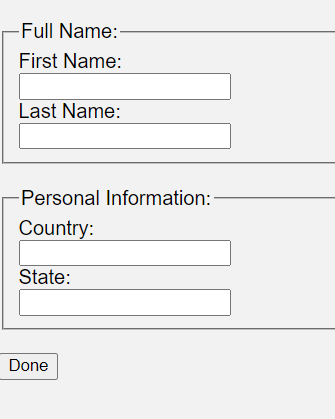
<form> <fieldset> <legend>Full Name:</legend> First Name:<br> <input type="text"><br> Last Name:<br> <input type="text"><br> </fieldset><br> <fieldset> <legend>Personal Information:</legend> Country:<br> <input type="text"><br> State:<br> <input type="text"><br> </fieldset><br> <input type="submit" value="Done"> </form>Result:
This will create a structured form layout with grouped input fields.

Browser Support:
The <fieldset> tag is supported by the latest versions of Chrome, IE, Edge, Firefox, Safari, and Opera.

